Instalar AutoMapper
En este articulo te mostramos paso a paso como instalar la librería AutoMapper en un proyecto de ASP.NET Core 3.1 pero funciona de la misma forma en versiones anteriores. El propósito de esta librería es liberar al programador de escribir código para crear e inicializar objetos a partir de otros objetos. Usa el principio de convención sobre configuración por lo en muy pocas ocasiones es necesario especificar código para establecer la correspondencia entre los dos objetos.
AutoMapper es una librería de código abierto por lo que puedes ver todo el código en el repositorio en Github : código fuente AutoMapper. En el contexto de ASP.NET Core esta librería se usa para crear objetos que se usaran en las vistas sin necesidad de tener las mismas propiedades que el objeto que guardamos en la base de datos. AutoMapper es mantenido por Jimmy Bogard Permite usar anotaciones de datos que solo son utilizadas para la vista sin tener que ensuciar nuestras entidades.
- Crea un proyecto de ASP.NET Core. Aquí tomamos como ejemplo un proyecto tipo MVC pero sirve igual para otros proyectos de ASP.NET Core.
dotnet new mvc -o InstalarAutoMapper
Posteriormente abre la carpeta del proyecto con cd InstalarAutoMapper
- Instala los paquetes de Nuget AutoMapper y AutoMapper.Extensions.Microsoft.DependencyInjection
dotnet add package AutoMapper
dotnet add package AutoMapper.Extensions.Microsoft.DependencyInjection
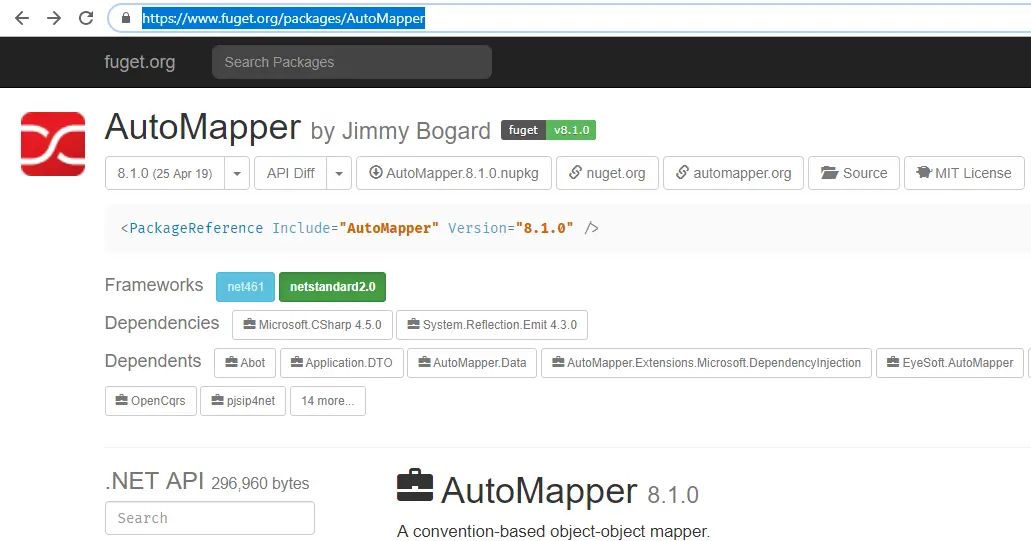
Tip : Puedes explorar los detalles de cualquier paquete de Nuget usando el sitio fuget.org solo cambia la n en la url del paquete de Nuget. Por ejemplo la url Nuget de automaper es https://www.nuget.org/packages/AutoMapper y la de fuget.org es :https://www.fuget.org/packages/AutoMapper

- Configurar AutoMapper en el método
ConfigureServicesde la claseStartup.cs. Agrega el siguiente código justo antes deservices.AddControllersWithViews();para las versión 3.1 y para las versiones anteriores el código es parecido al siguienteservices.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);. Recurerda que debes agregar la instrucciónusing AutoMapper;al principio del archivo.
services.AddAutoMapper(AppDomain.CurrentDomain.GetAssemblies());
- Si requieres crear mapeos personalizados crea una clase que herede de la clase
Profile. E Esto solo se necesita caundo se va personalizar el comportamiento predefinido de AutoMapper, por ejemplo, cuando los objetos no tienen las mismas propiedades i requieres hacer un transformación como concatener el nombre y apeilldo de una persona.
public class MyApp : Profile
{
public MyApp()
{
}
}
- Con esto realizado ya puedes usar AutoMapper con la inyeccion de dependencias integrada de .NET Core.
En el constructor un objecto del tipo
IMapperen la clase en que se utilizara AutoMapper. Esta clase puede ser un servicio, un modelo o un controlador. Como ejemplo en el controladorHomeController.
public class HomeController : Controller
{
private readonly IMapper _mapper;
public HomeController(IMapper mapper)
{
_mapper = mapper;
}
//...
}
- A continuación mostramos como realizar un mapeo entre un objeto del tipo
Clientea un objetoClienteViewModel. Aunque este lo construimos en el código puedes hacerlo mismo cuando los los objetos vienen de la base de datos.
public class Cliente
{
public string Nombre { get; set; }
public string ApellidoPaterno { get; set; }
public string ApellidoMaterno { get; set; }
public DateTime FechaRegistro { get; set; }
public bool Activo { get; set; }
}
public class ClienteViewModel
{
public string Nombre { get; set; }
public string ApellidoPaterno { get; set; }
}
- Usamos el método
TDestination Map<TDestination>(object source)de la propiedad de solo lectura en llamada_mapperen el controladorHome.
public IActionResult Index()
{
// Este objeto pude venir de base de datos , un archivo , un servicio web , etc.
var cliente = new Cliente();
cliente.Nombre = "Benjamin";
cliente.ApellidoPaterno = "Camacho";
cliente.ApellidoMaterno = "Castro";
cliente.FechaRegistro = DateTime.Now;
cliente.Activo = true;
var model = _mapper.Map<ClienteViewModel>(cliente);
return View(model);
}
- Finalmente la vista
Indexusa el modelo proporcionado para generarse.
@model InstalarAutomapper.Models.ClienteViewModel
@{
ViewData["Title"] = "Inicio";
}
<div class="text-center">
<h1 class="display-4">Bienvenido : @Model.Nombre</h1>
</div>
<p>Estimado @Model.Nombre @Model.ApellidoPaterno le escribimos para ...</p>